Dash + Render Deployment
Learn how to deploy using Dash and Render
What is Render?
Render is a unified cloud to build and run all your apps and websites with free TLS certificates, a global CDN, DDoS protection, private networks, and auto deploys from Git.
What is Dash?
Dash is a Python framework for building web applications. It built on top of Flask, Plotly. js, React and React Js. It enables you to build dashboards using pure Python. Dash is open source, and its apps run on the web browser.
Create Render Account
To deploy this demo on Render, you first need to login or create an account on Render and navigate to your Render Dashboard.
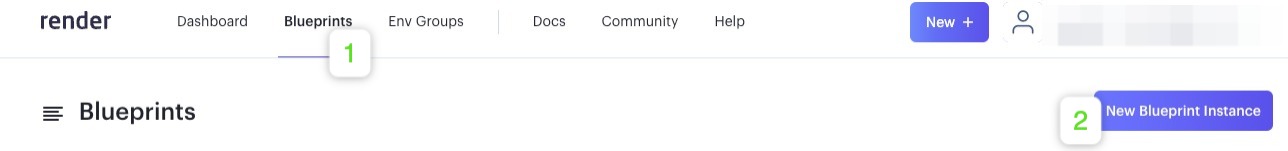
Blueprint Instances
After creating a Render account, naviagate to Blueprints → New Blueprint Instance

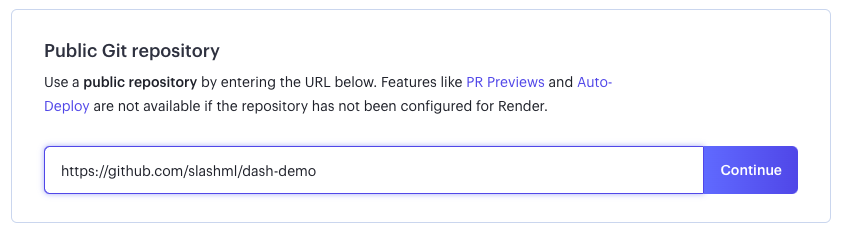
Connect Repo
Under Public Git repository, set the URL to https://github.com/slashml/dash-demo

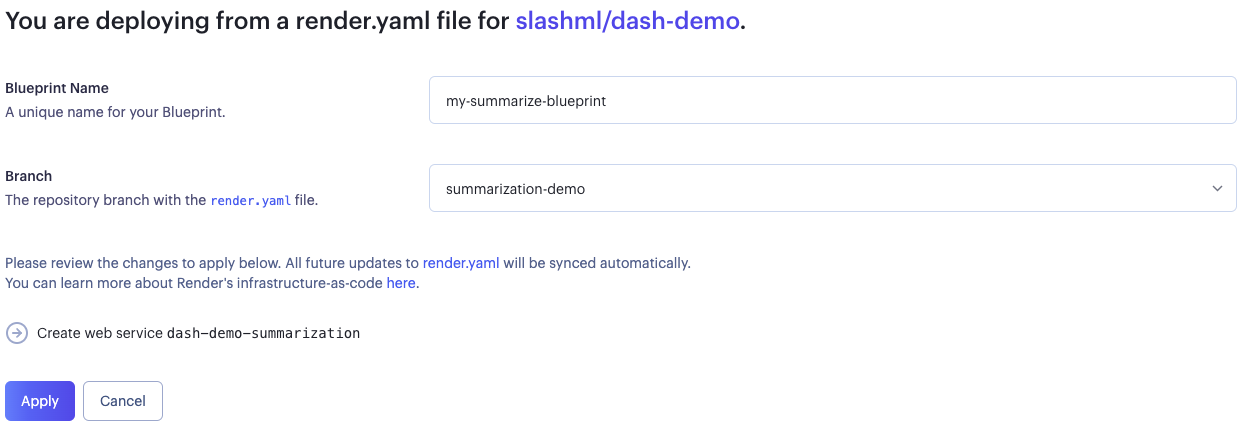
Blueprint Name: Give your Blueprint a unique name.Branch: Each demo is on a different branch. Select the demo that you want to deploy from the dropdown
Create Blueprint
Once you have set Blueprint Name and Branch, press Apply

Wait for the blueprint to deploy the web-service, which you can see in the Dashboard.
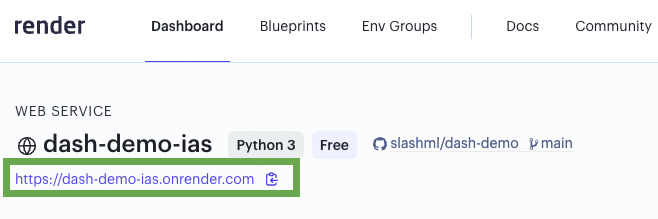
View Deployment
Navigate to Dashboard and click on your newly created service.
You can find the URL of the deployed web-service at the top of the page.